俺の進化が止まんねえ〜!(*^◯^*)(新日本プロレス風あいさつ)
Google for Educationを学校生活で使うアイデアを集めた「Google for Education活用ライブラリ」!
不詳我輩のネタも見てください❤
今回は、英語や国語の授業で使えるアイデア!
文章の内容を構造化して整理するグラフィックオーガナイザー。
Google図形描画でテンプレートを作り、それをGoogle Slidesで背景にした課題を作ることで、
生徒にオンラインでグラフィックオーガナイザー作成にチャレンジさせることができます!
まずはグラフィックオーガナイザーの画像を作成します
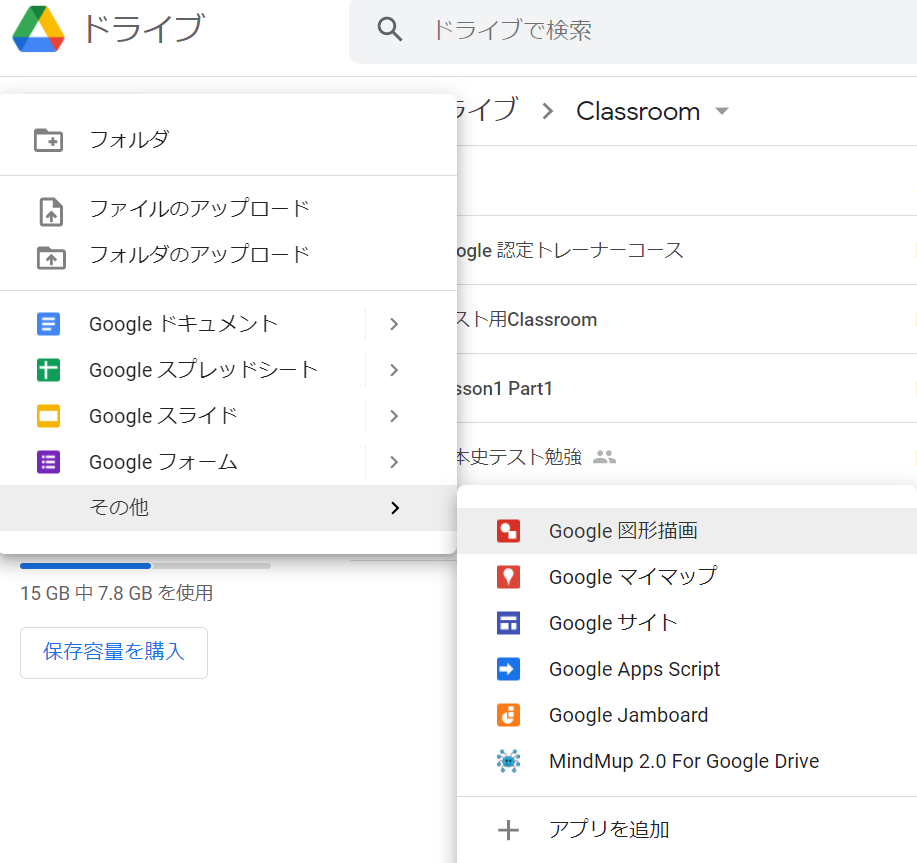
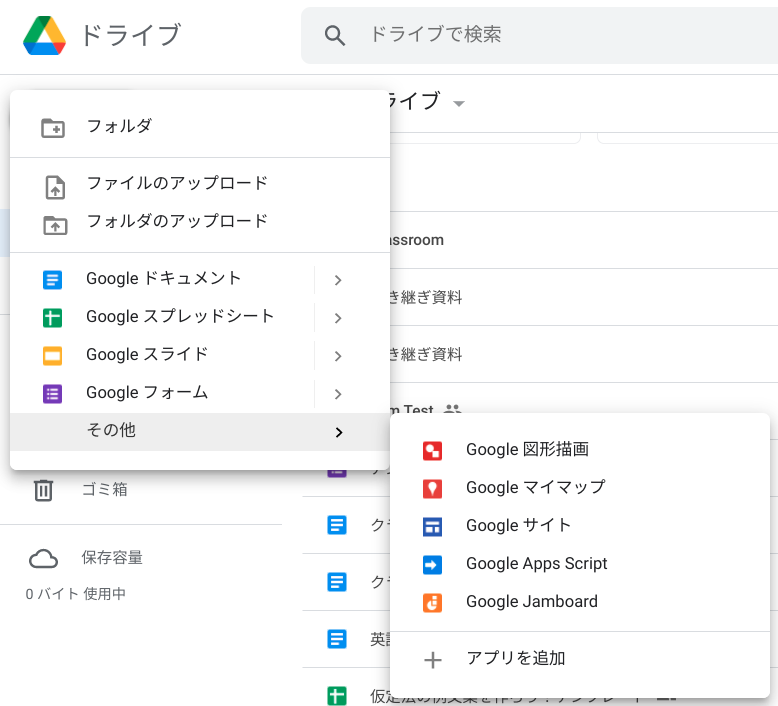
Google ドライブで左上の「+作成」ボタンでGoogle 図形描画を選択!

ブラウザタブが開き、図形描画編集画面になります
ここでグラフィックオーガナイザー画像を作成します

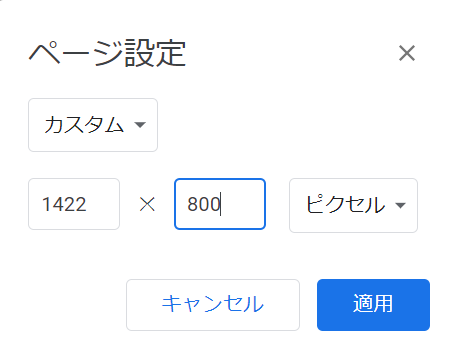
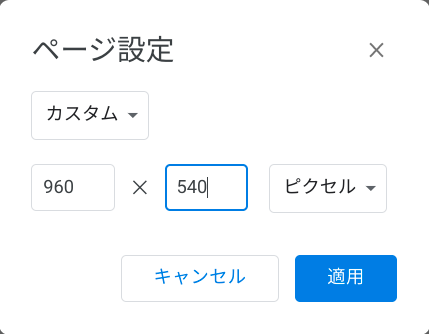
今回は Google スライドにあわせ、960ピクセル x 540ピクセルの画像です
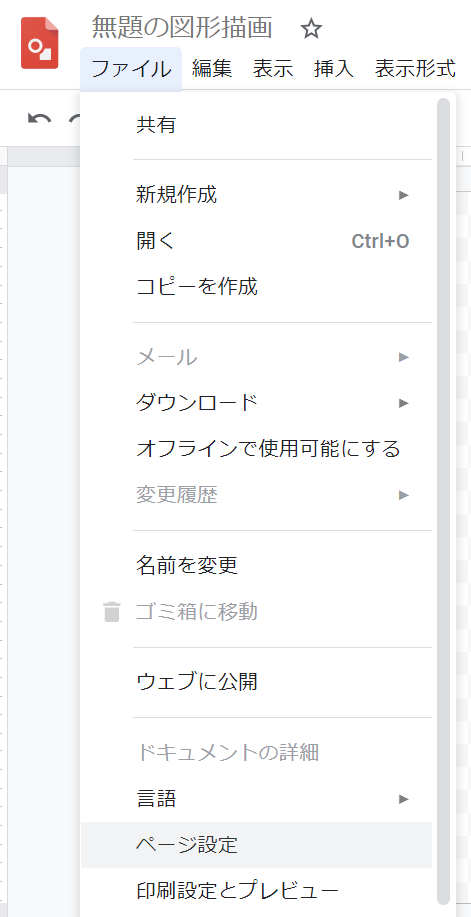
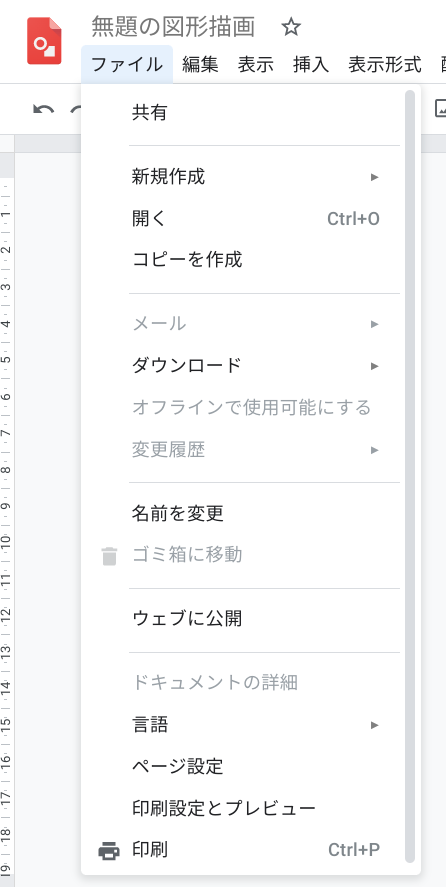
大きさはメニューの「ファイル」→「ページ設定」から!
「カスタム」を選択することで数値で画像の大きさを指定できます


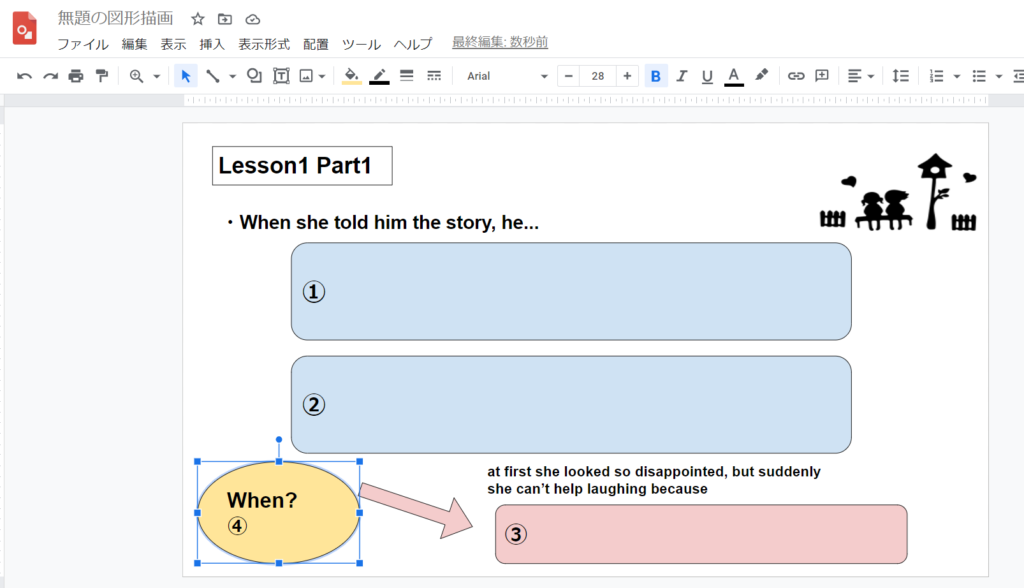
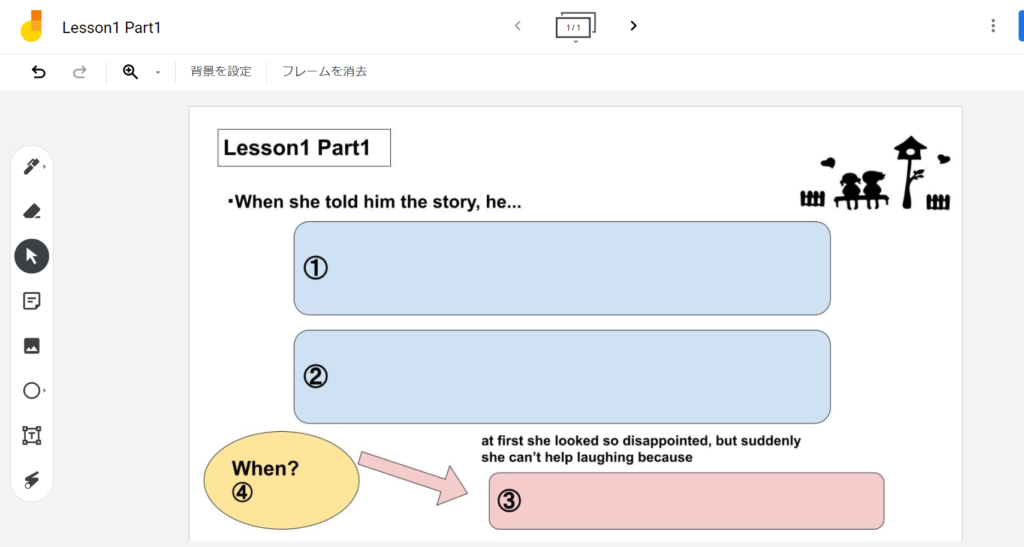
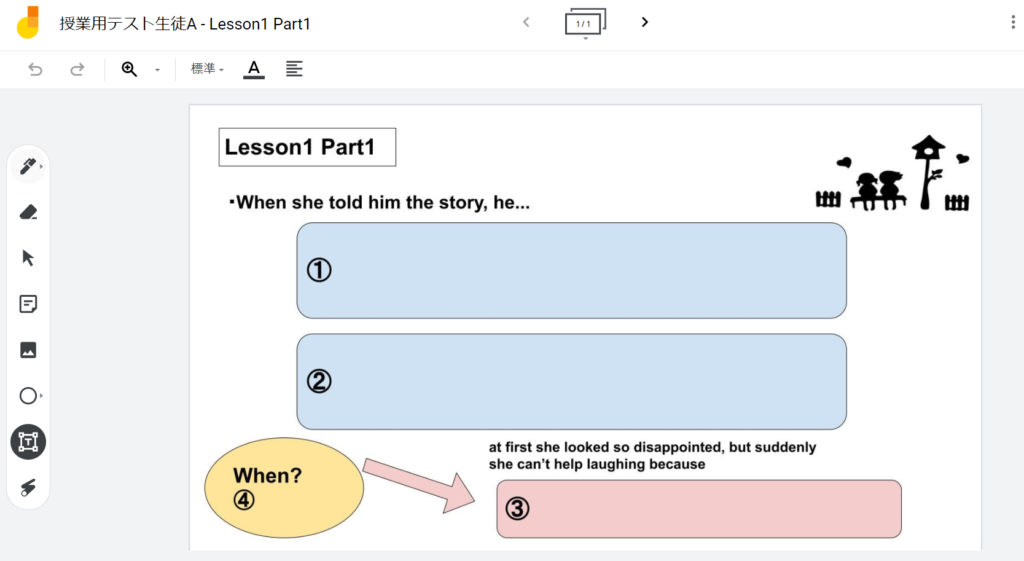
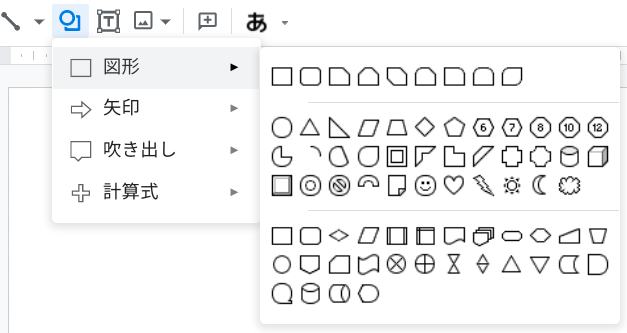
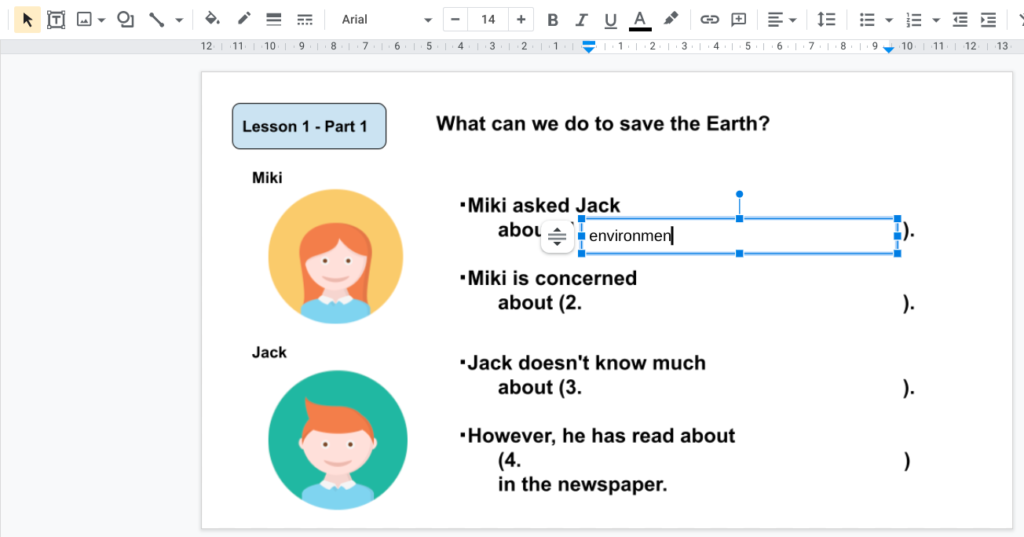
図形を配置したり、テキストボックスを配置したり、画像などを貼り付けたり…グラフィックオーガナイザーを作成します


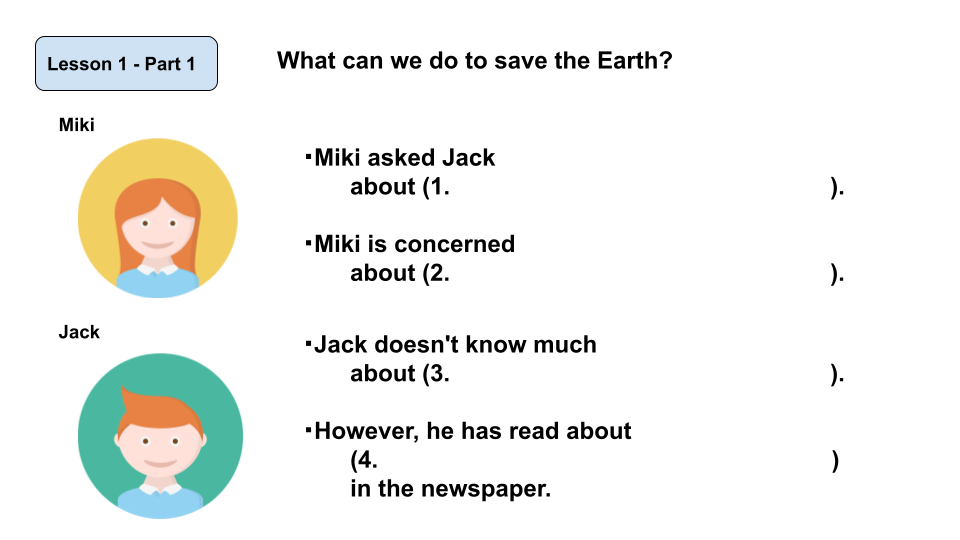
こんなかんじになりました

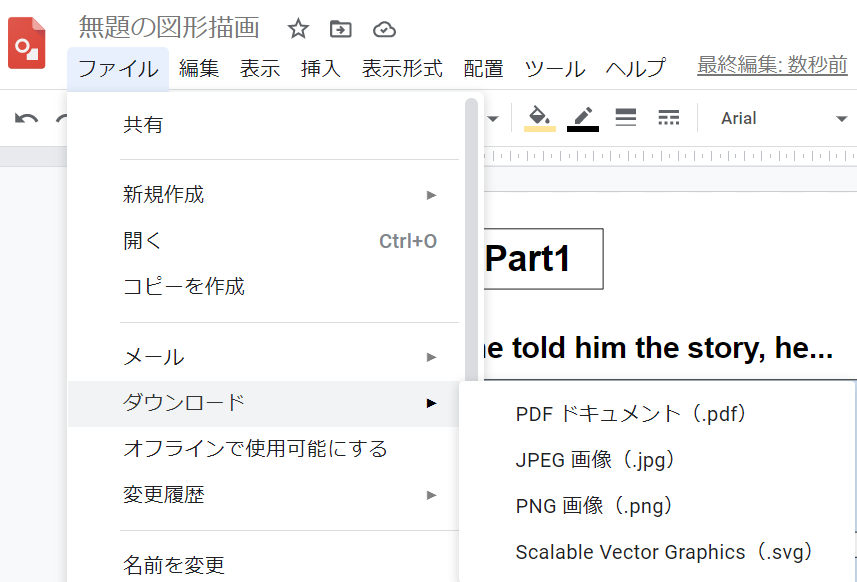
完成した画像をメニュー「ファイル」→「ダウンロード」→画像としてダウンロードします

そして、Google Classroomに移動します
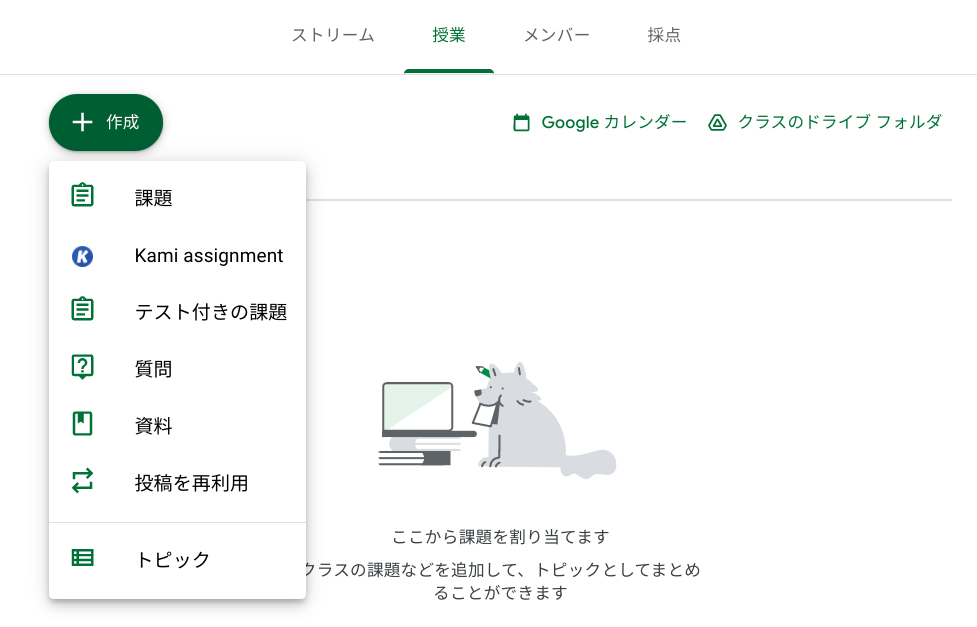
「授業」タブ→「課題」を選択します

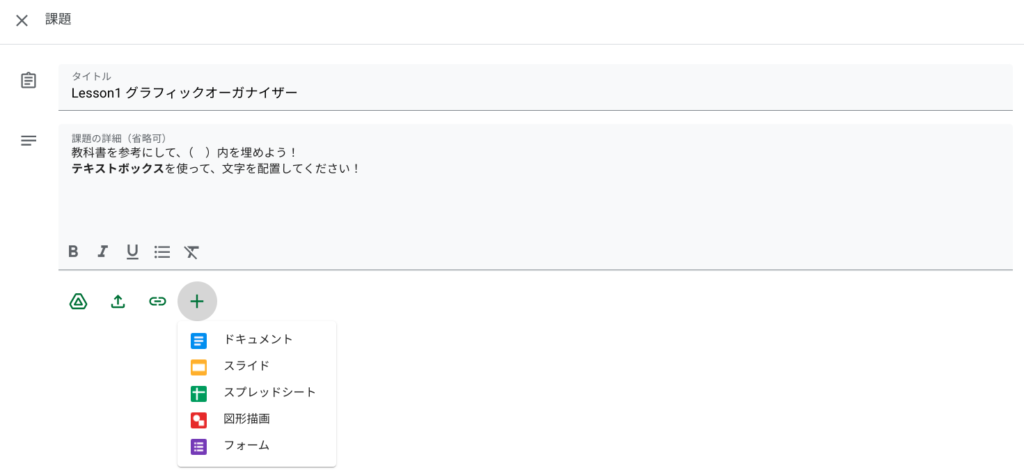
タイトルや課題の詳細を記入、「+」マーク(新しいアイテムを添付)から「スライド」を選択します

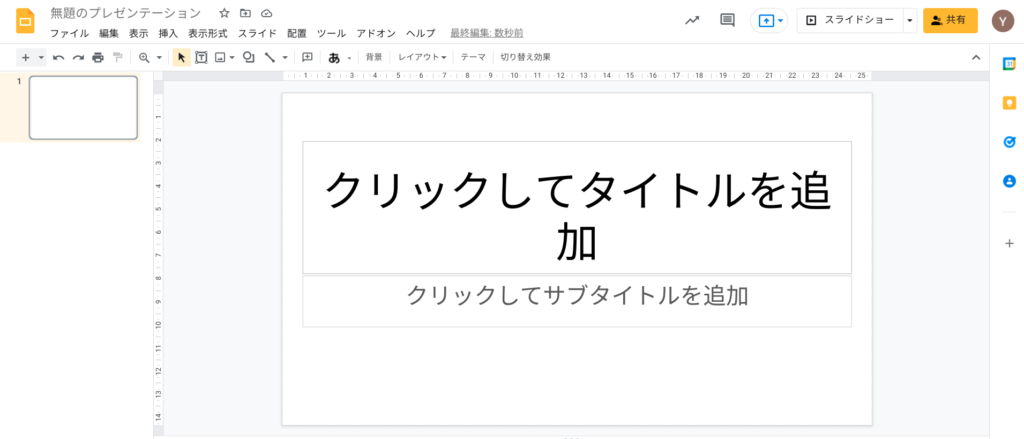
ブラウザタブが開き、スライド編集画面になります
ここでグラフィックオーガナイザーのテンプレートを作成します

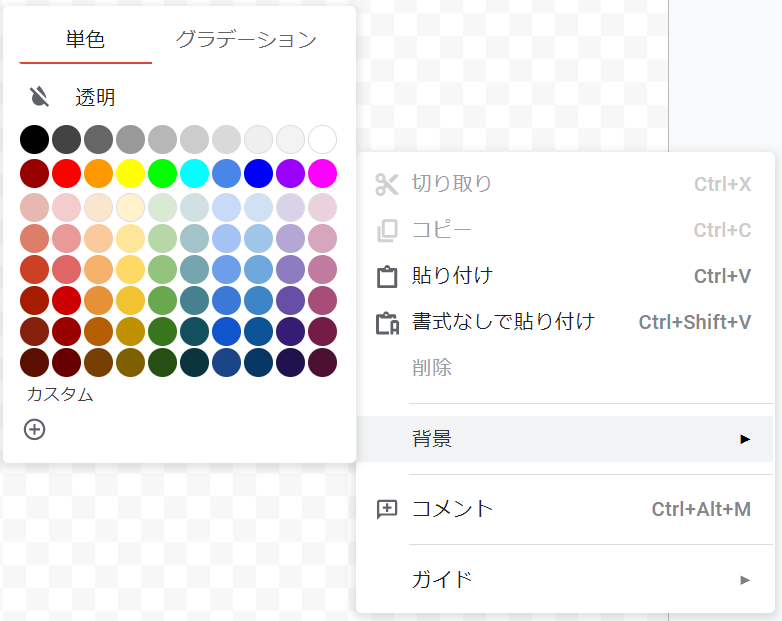
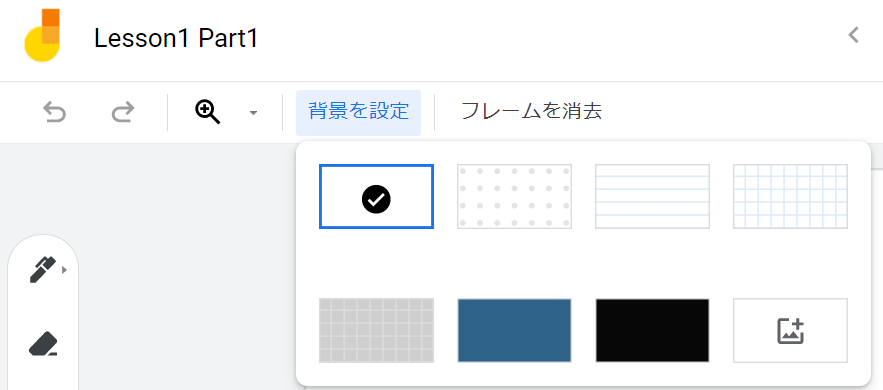
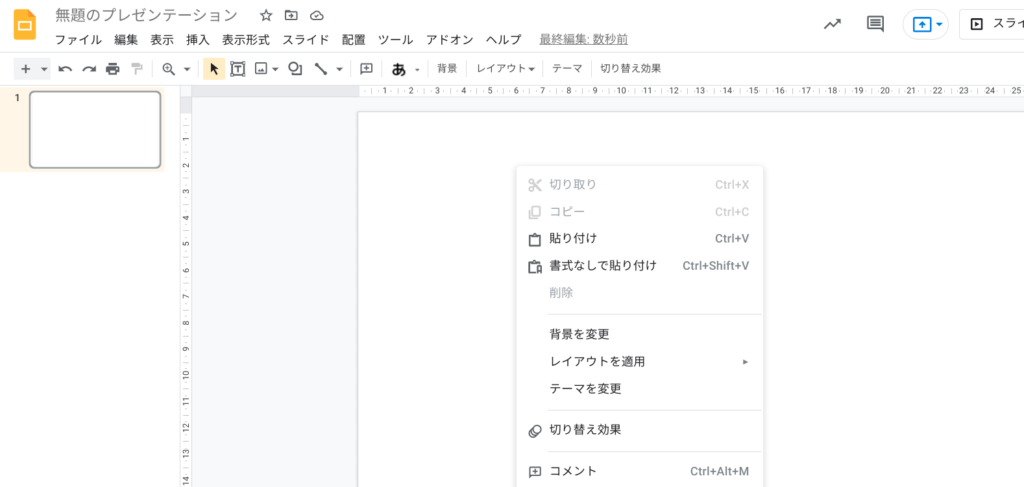
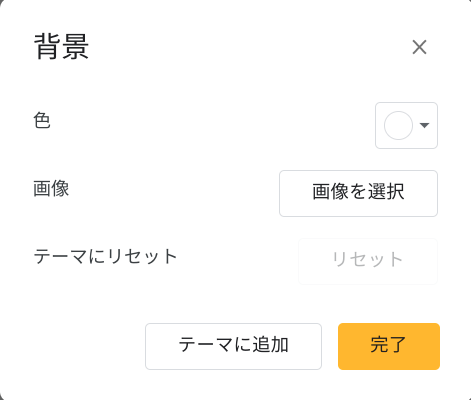
スライド上で右クリック→「背景を変更」

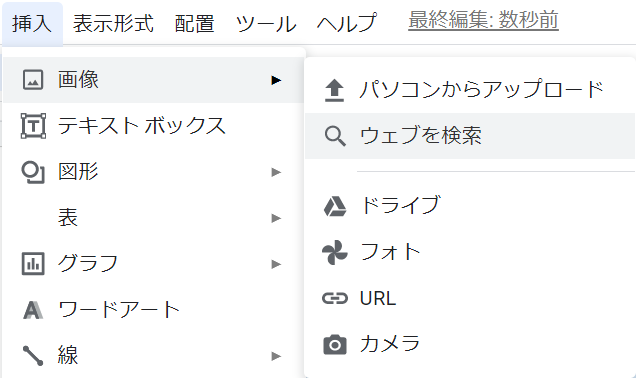
「画像を選択」を選びます

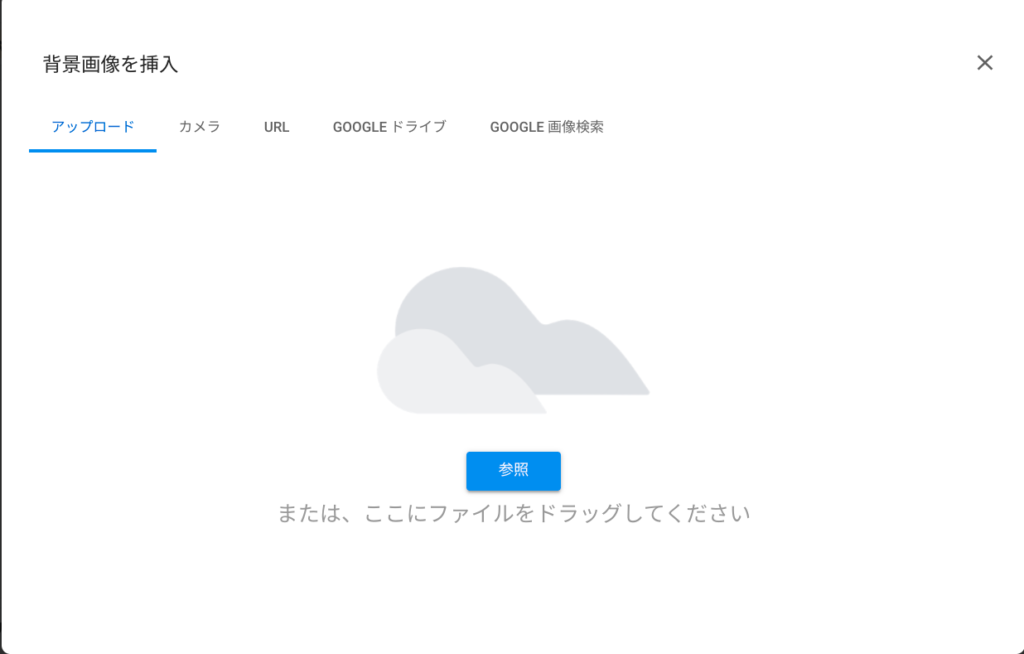
「背景画像を挿入」ウィンドウ→アップロードから先程の画像を選択します

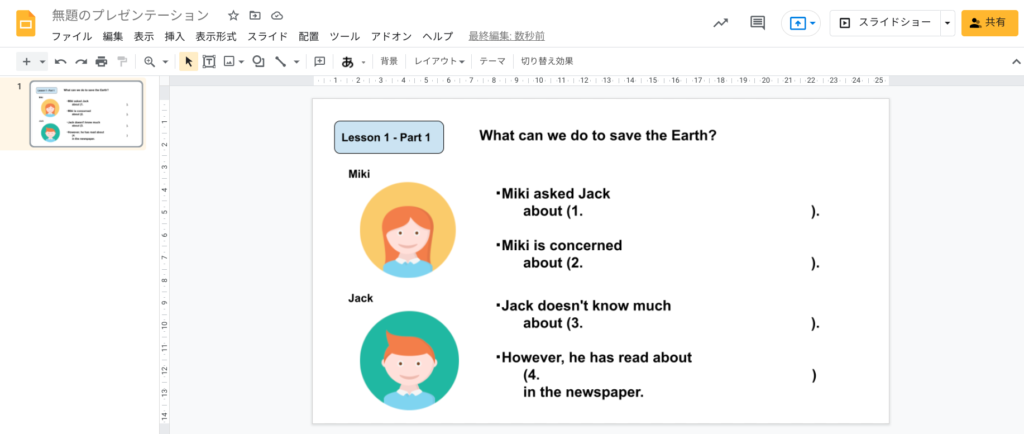
画像が背景になったスライドになりました

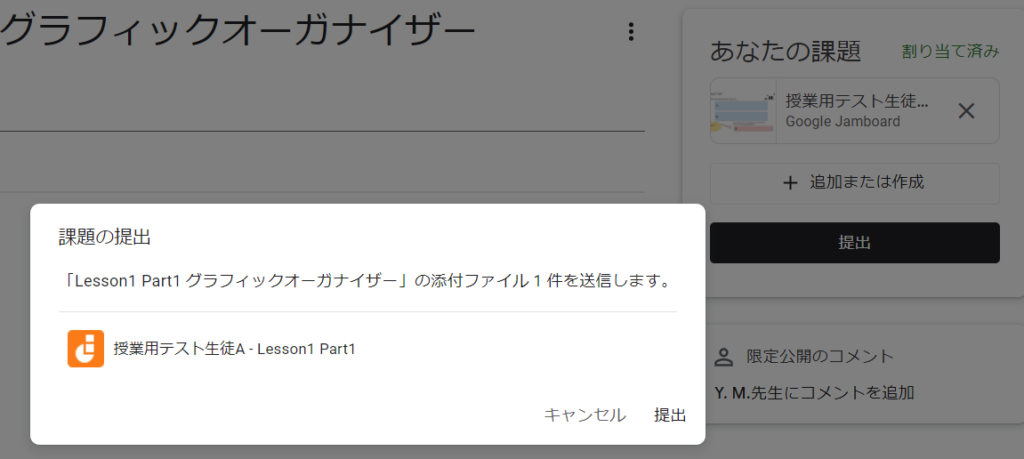
完成したら、 Google Classroom の画面に戻ります
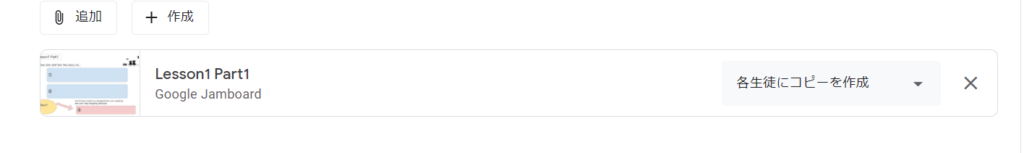
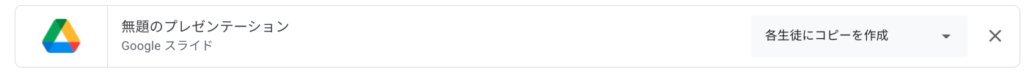
スライドの設定を「各生徒にコピーを作成」にしておくことを忘れずに!

後は右上「割り当て」ボタンを押せば、生徒に課題が配信されます
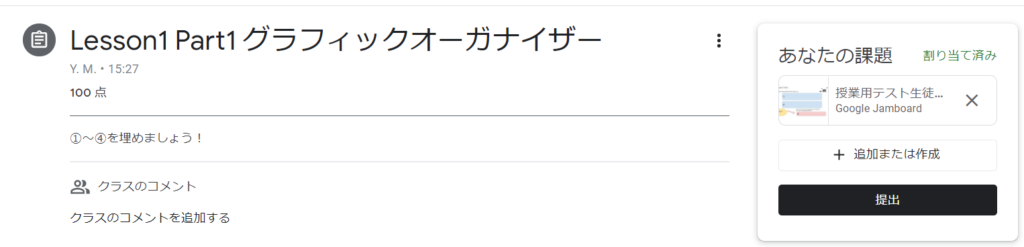
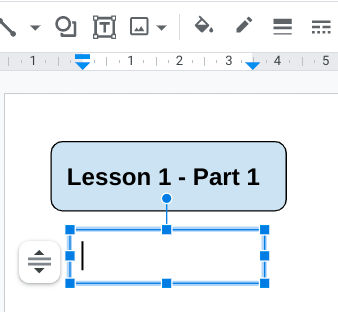
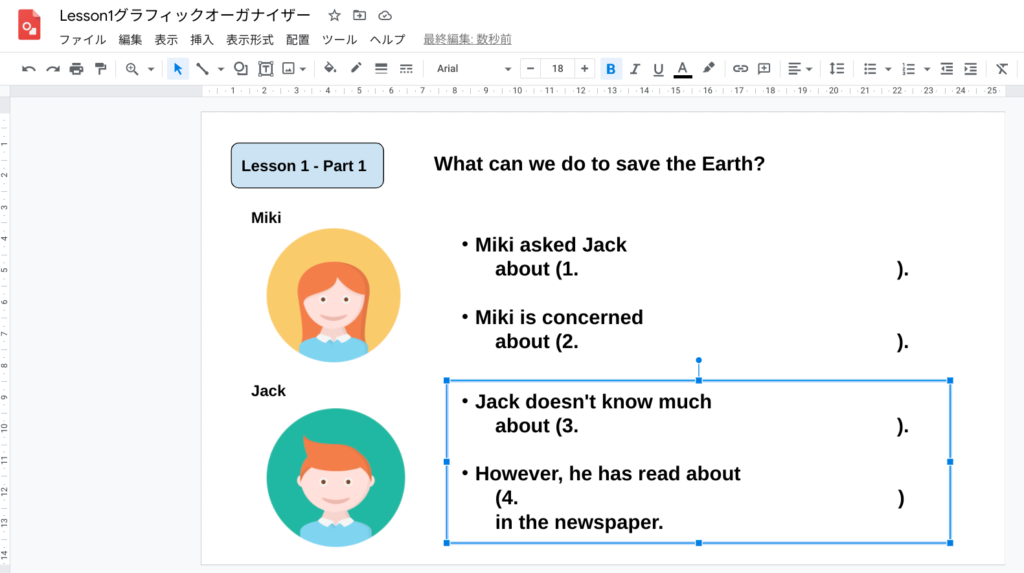
生徒は各自の端末でこのスライドを開き、自分のスライドを編集します
生徒は各自の端末でこのスライドを開き、自分のスライドを編集します
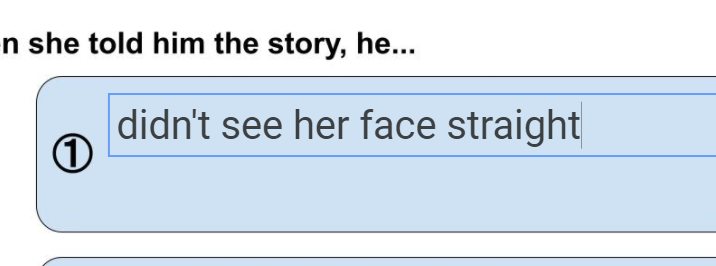
「テキストボックス」で文字を入力します
背景にしてあるので生徒が誤って消してしまうことがありません!

動画版こちら〜